Full Page Screenshots in Chrome: A Step-by-Step Guide
Learn how to take a full page screenshot in Google Chrome with this step-by-step guide. Capture the entire visible content of a web page with ease.

Why Take a Full Page Screenshot?
There are several reasons why someone might want to take a full page screenshot. For one, it allows you to capture the entire visible content of a web page, rather than just a portion of it. This can be useful for creating visual references, documenting information, or sharing information with others.
Another benefit of taking a full page screenshot is that it allows you to see the entire layout of a web page, including any elements that might be hidden by scrolling. This can be particularly useful for website designers, developers, and marketers, who need to understand how their pages are being viewed by users.
How to Take a Full Page Screenshot in Google Chrome
Here's a step-by-step guide to taking full page screenshots using Google Chrome:
- Open the webpage you want to take a screenshot of in Google Chrome
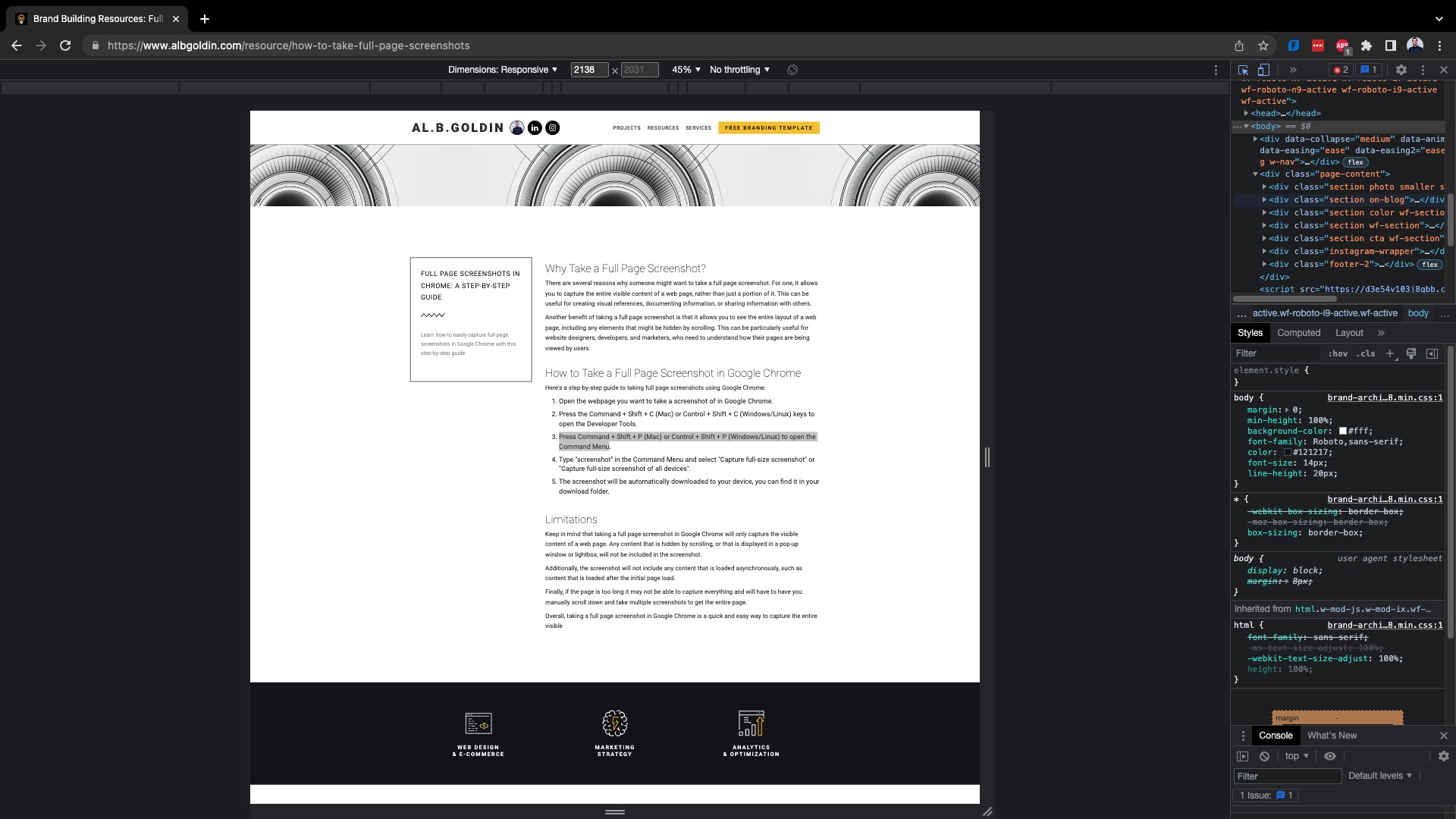
- Press the Command + Shift + C (Mac) or Control + Shift + C (Windows/Linux) keys to open the Developer Tools.
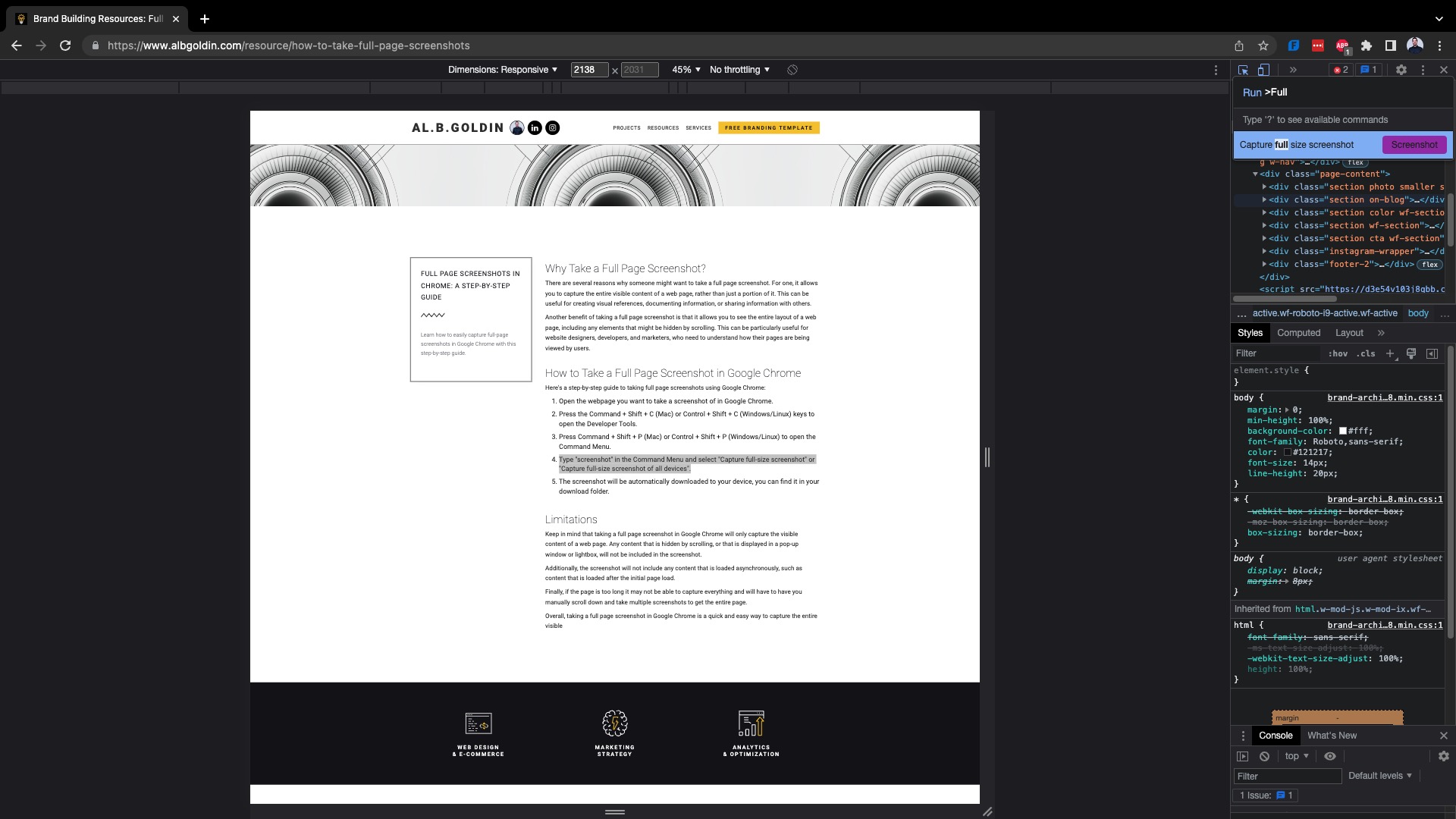
- Press Command + Shift + P (Mac) or Control + Shift + P (Windows/Linux) to open the Command Menu.
- Type "screenshot" in the Command Menu and select "Capture full-size screenshot" or "Capture full-size screenshot of all devices".
- The screenshot will be automatically downloaded to your device, you can find it in your download folder.




Limitations
Keep in mind that taking a full page screenshot in Google Chrome will only capture the visible content of a web page. Any content that is hidden by scrolling, or that is displayed in a pop-up window or lightbox, will not be included in the screenshot.
Additionally, the screenshot will not include any content that is loaded asynchronously, such as content that is loaded after the initial page load.
Finally, if the page is too long it may not be able to capture everything and will have to have you manually scroll down and take multiple screenshots to get the entire page.
Overall, taking a full page screenshot in Google Chrome is a quick and easy way to capture the entire visible

.svg)









